Production via Github Pages
The final step of building an experiment is making it publicly available online so you can share it with participants. One way to do this is to pay for web hosting (and a domain) where you would upload the files of your experiment.
Alternatively, we’ll run our experiment files via Github Pages, which is a free basic web hosting service provided by Github.
Create symbolic link for docs → web
When we set up Github Pages, it limits us to serve our web files either from the root of our directory, or a subdirectory called docs. However, in our psy1903 folder, all of our web files have been placed in a directory called web.
To address this, we can create a symbolic link that maps docs to web. Then, whenever the Github Pages server attempts to serve files from docs, it will actually be serving from from web.
To set up the symbolic link, navigate to your psy1903 directory via command line, e.g.:
> cd ~/Desktop/psy1903
And then run this command:
> ln -s web docs
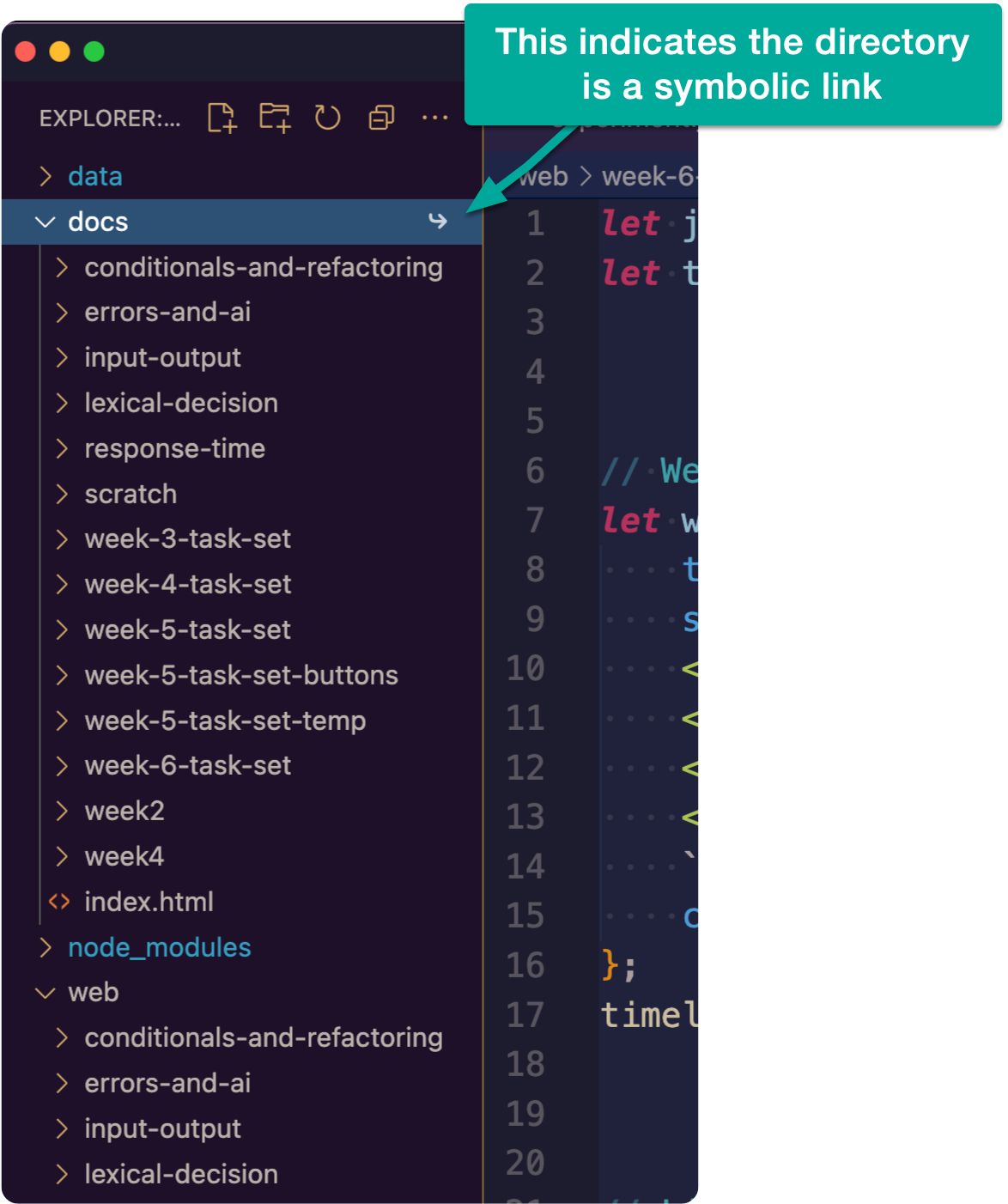
To confirm it worked, check the VSCode file explorer — you should see an arrow next to the docs directory. When you expand it, the contents should match those of the web directory.

Before continuing, create a commit with the above changes and push them to your repository on Github.
Set up Github Pages for psy1903 repository
Next we will enable Github Pages for your psy1903 repository.
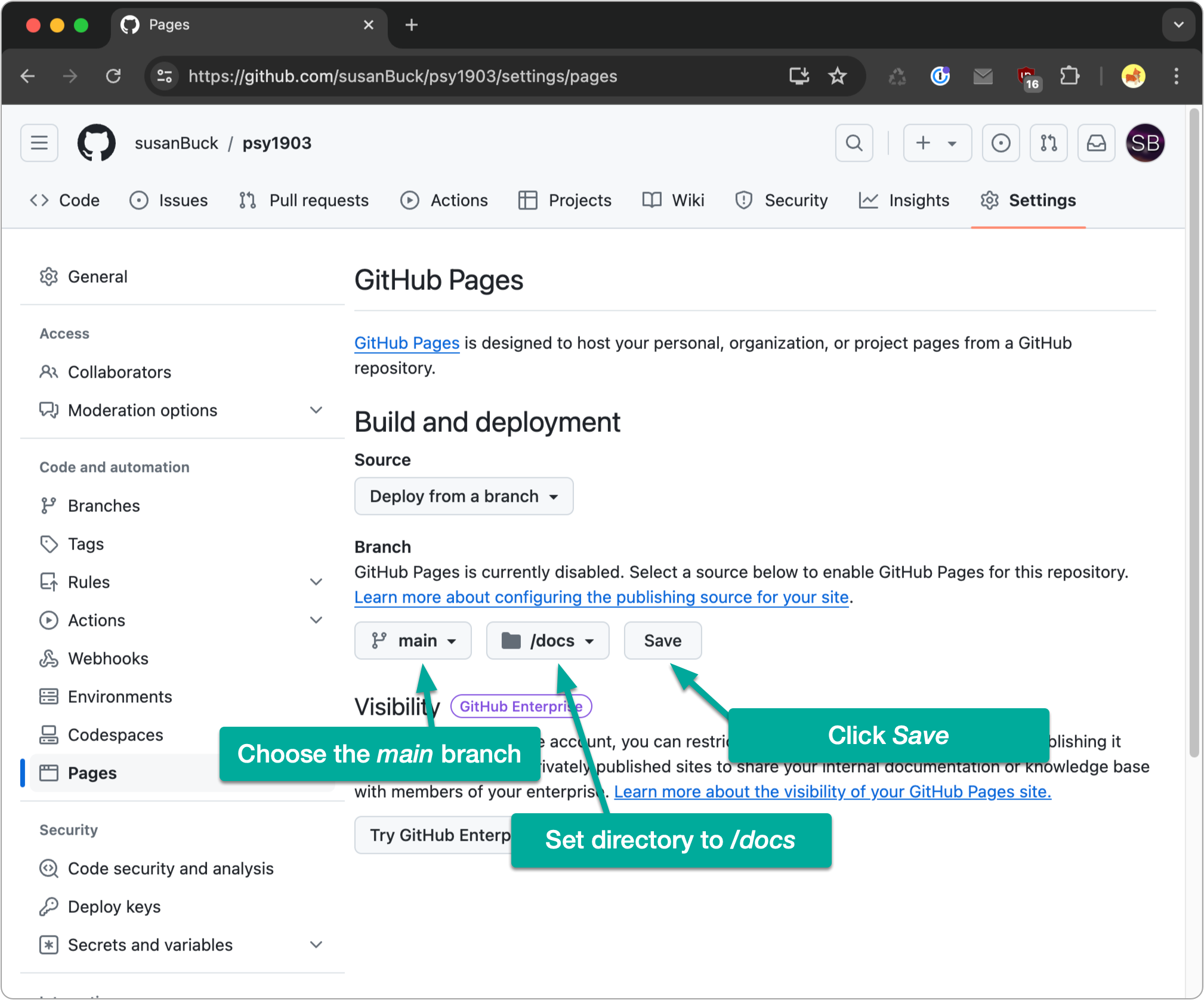
Visit Settings > Pages for your psy1903 repository on Github.
Set the Branch to main and directory to docs/ as demonstrated in the following screenshot then click Save:

This will trigger GitHub to deploy your site.
When deployment is complete, you should see your site available via the URL https://your-username.github.io/psy1903/.
Observe how the directory listing you see when running your site locally isn’t available when running your site on Github pages. Instead, you will have to manually enter the URL for the different experiments you want to visit, e.g. https://your-username.github.com/psy1903/lexical-decision
Updating your production site
Moving forward, whenever you commit and push new changes to your psy1903 repository on Github, this will trigger Github to redeploy your site so you see the latest changes online. This process sometimes takes a few moments up to a few minutes; you can track the progress via the Actions tab when viewing your psy1903 repository in Github.
Saving results on production
You’ll recall from our save results code that we programmed things so that when our site runs on production, the results should be saved to OSF.
To confirm this is working as expected, run through your Lexical Decision task experiment and confirm the results are sent to OSF.